In the realm of modern web development, where user experience reigns supreme, the integration of Dynamic image APIs emerges as a pivotal innovation. These APIs, acting as artistic conduits, infuse the digital canvas with dynamic visuals, enhancing engagement and interaction. By seamlessly embedding these APIs within the web architecture, developers wield the power to conjure visually appealing content on the fly.
Dynamic image APIs transcend static design limitations, yielding an array of customizable templates that cater to diverse industries. From e-commerce realms demanding personalized product thumbnails to educational platforms seeking interactive visual aids, these APIs cater to a spectrum of creative cravings. Developers, armed with the tools for tailored modifications, can craft images resonating with their brand identity. The amalgamation of AI-powered algorithms further augments this landscape, offering the promise of predictive aesthetics. As web development strides toward experiential frontiers, Dynamic image APIs stand as the artist’s brush.
Factors To Evaluate When Selecting A Dynamic Image API
In the dynamic landscape of web development, the choice of a Dynamic Image API can be a decisive stroke in the artistic symphony of design. When navigating the vast seas of options, several key factors merit a discerning eye.
Customization Versatility: A remarkable dynamic image API offers not just a mere selection of templates, but a playground of creative potential. The ability to tailor images to unique brand aesthetics is the hallmark of a valuable API.
Ease of Integration: Seamlessness is the essence. A robust API should seamlessly integrate into the web ecosystem, minimizing disruption while adding an enriching layer of visual dynamism.
Scalability and Performance: As user interactions surge, the chosen API should stand unwavering, delivering images promptly even under heavy traffic. A lag-free experience ensures prolonged user engagement.
Developer-Friendly Documentation: Crystal-clear instructions are the guiding stars for developers. Image Generator APIs equipped with comprehensive documentation ease the implementation journey, fostering efficiency.
Nevertheless, if you want to start to work with the best API in the market, you need to pick an Image Generator For Social Media API.
Best Practices for Optimal Results With Image Generator For Social Media API
In the ever-evolving landscape of social media, captivating visual content reigns supreme. Leveraging an Image Generator for Social Media API can be a game-changer, provided you adhere to certain guidelines. Here, we delve into best practices that pave the way for unparalleled results.
1. Strategic Storytelling: Begin with a clear narrative strategy. Blend your brand essence with audience preferences using the API’s versatile features. Craft a visual tale that resonates deeply.
2. Aesthetic Authenticity: In a world saturated with visuals, authenticity emerges as the beacon. Employ the API to craft images that mirror your brand’s uniqueness. Think beyond stock imagery and embrace a distinctive vibe.
3. Dimensions and Consistency: Different platforms demand varying dimensions. Maintain consistency across platforms by optimizing images for each channel – from the intimate squares of Instagram to the expansive canvas of Facebook’s timeline.
See The Following Steps To Start To Use This API

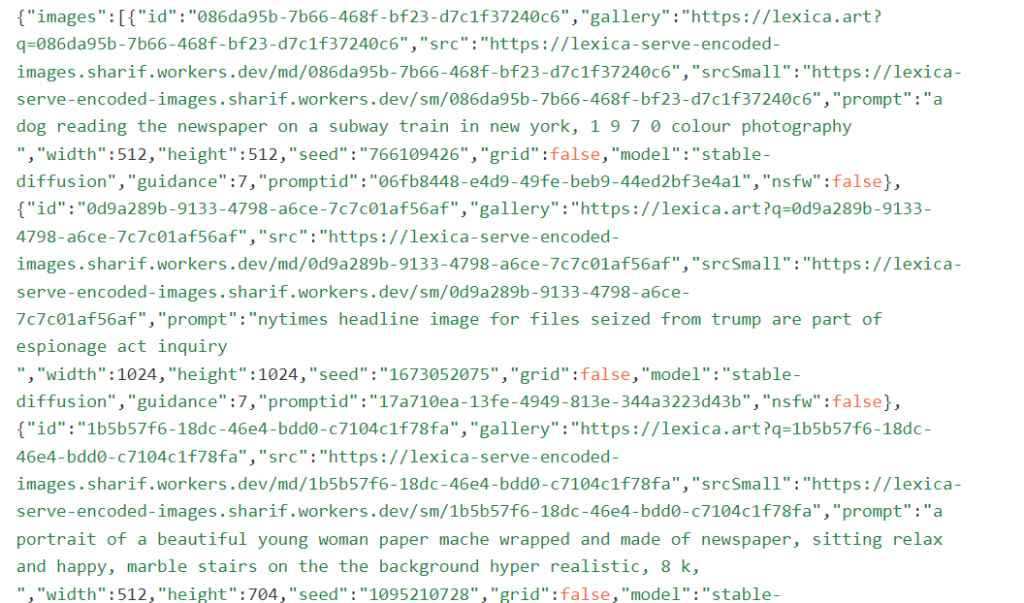
By completing the following test, you can observe how this API functions. A response with the image available for use will be sent to you after providing a brief description of the object you wish to generate:

In a dynamic digital landscape, the prowess of Image Generator For Social Media API emerges as a transformative force. It’s akin to having a visual wordsmith at your fingertips, crafting compelling narratives through images.
This API transcends static visuals, breathing life into content with real-time generated images tailored to captivate audiences on social media platforms. It’s the artistry of technology, merging data and design to create an immersive experience.
From eye-catching product thumbnails that stop the scroll to personalized graphics that resonate with individual users, the potential is boundless. It’s about standing out in the digital cacophony, painting stories that linger in minds.