In the ever-evolving landscape of technology, JavaScript emerges as a formidable force. As expert developers, let’s embark on a journey to master the art of using a URL Data Extraction API with JavaScript. Join us as we unlock the potential of web insights and streamline data extraction with Klazify.
Overcoming Challenges In URL Data Collection
Collecting URL data presents challenges for developers:
- Data Overload: The web is a vast ocean of information; extracting relevant data without drowning in irrelevant details is a challenge.
- Inconsistency: Websites vary in structure and content organization, leading to inconsistencies in data extraction methods.
- Real-Time Demands: Instant access to the latest information is crucial; manual extraction struggles to keep up with real-time data requirements.
Try Klazify: Elevating Your JavaScript Development Experience
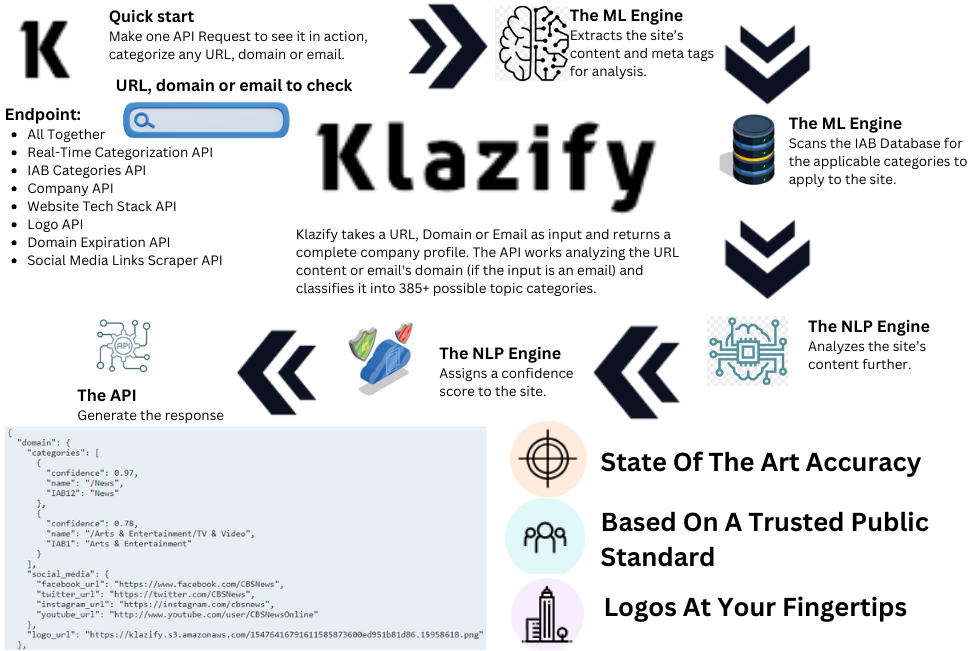
Before we delve into the intricacies of JavaScript, let’s introduce Klazify as the catalyst for transforming your data extraction endeavors. With features like brand categorization, company classification, and domain analysis, Klazify stands tall in the digital landscape. Elevate your development journey with precision and efficiency.
Key Features
As developers, we seek tools that seamlessly integrate into our JavaScript projects. Explore the features that set a dynamic URL Data Extraction API, such as Klazify, apart — accuracy, versatility, and ease of integration. From categorizing companies to real-time domain analysis, witness the magic that JavaScript can unlock.
Use Cases: Transforming JavaScript Into A Data Powerhouse
Dive into real-world scenarios where a URL Data Extraction with Klazify API becomes the backbone of your JavaScript projects. Streamline content moderation, identify competitors and similar domains, and conduct market analysis with the power of JavaScript.
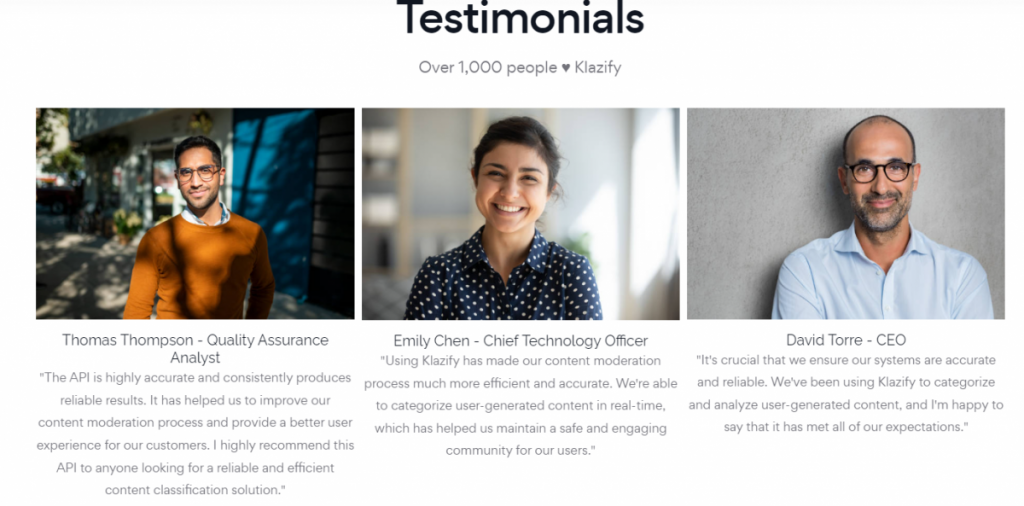
API Testimonials: Real Voices, Real Impact
Before we dive into JavaScript, let’s hear from those who’ve experienced the transformative power of Klazify API. Quality assurance analysts, chief technology officers, and CEOs share their stories presented on the Klazify website, underlining the impact on content management processes.
Using Klazify For URL Data Extraction With JavaScript
Now, let’s roll up our sleeves and delve into the practical side. Mastering URL Data Extraction with JavaScript is a journey that starts with Klazify. Here’s your roadmap:
Step 1: Embrace Klazify
Visit http://Klazify.com and obtain your API key by completing the signup process.
Step 2: Subscribe and Explore
After signing up, subscribe to a plan with a generous 7-day free trial. Test Klazify to ensure it aligns with your JavaScript development needs.
Step 3: Retrieve Your API Access Key
Access your API Access Key from the Dashboard menu post-subscription. This key is your gateway to making queries to the API.
Step 4: JavaScript Integration Magic
Now, let’s integrate Klazify with JavaScript using the provided code snippet.
JavaScript Jquery AJAX
var settings = {
"async": true,
"crossDomain": true,
"url": "https://www.klazify.com/api/domain_company"",
"method": "POST",
"headers": {
"Accept": "application/json",
"Content-Type": "application/json",
"Authorization": "Bearer access_key",
"cache-control": "no-cache"
},
"processData": false,
"data": "{\"url\":\"https://www.google.com\"}\n"
}
$.ajax(settings).done(function (response) {
console.log(response);
});Step 5: Replace “Bearer access_key”
In the code snippet, replace “Bearer access_key” with the API Key obtained in Step 3.
Example
- INPUT:
- URL, domain/email to check: google.com
- Endpoint: Company API
- Your API Query:
POST https://www.klazify.com/api/domain_company
? url = google.com OUTPUT:
{
"domain": {
"domain_url": "http://google.com"
},
"success": true,
"objects": {
"company": {
"name": "Google",
"city": "Mountain View",
"stateCode": "CA",
"countryCode": "US",
"employeesRange": "100K+",
"revenue": null,
"raised": null,
"tags": [
"Internet",
"Web Services & Apps",
"Technology",
"SAAS",
"B2C",
"Mobile"
]
}
}
}Conclusion: Elevate Your JavaScript Development Horizon
As we conclude our journey, remember, that mastering URL Data Extraction API with JavaScript is about more than code; it’s about unlocking a world of possibilities. With Klazify as your companion, you are poised to elevate your JavaScript development horizon, turning data into innovation.
For more information read my blog: How To Use A Domain Expiration Data API?